Fast CountDown
Fast CountDown creates quick and simple countdown timers which are ready to use for your offers.
CountDown Types
- For Visitors
Every time someone lands on the page they’ll be cookied, when they exit the page the timer continues counting down until it gets to zero. If they’ll come back to that page after the countdown they’ll be redirected to the URL or the timer can actually be looped. - To A Date
When countdown gets to zero it’s just going to redirect the user to a Redirect URL.
How to install the Fast CountDown add-on – For Visitors type
Step 1
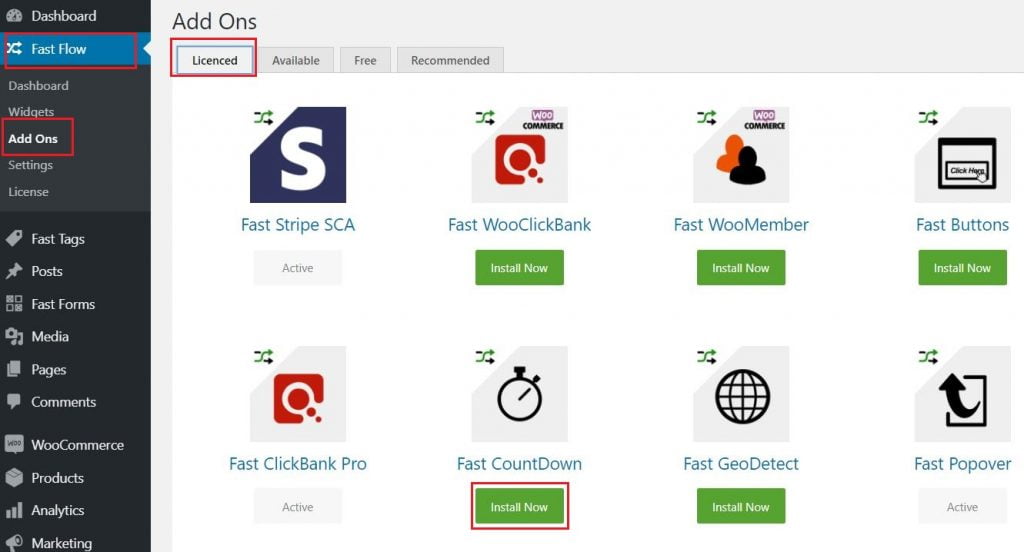
Navigate to the FastFlow add-ons, click the Licensed tab. Select Fast CountDown and click Install Now and Activate.

Step 2
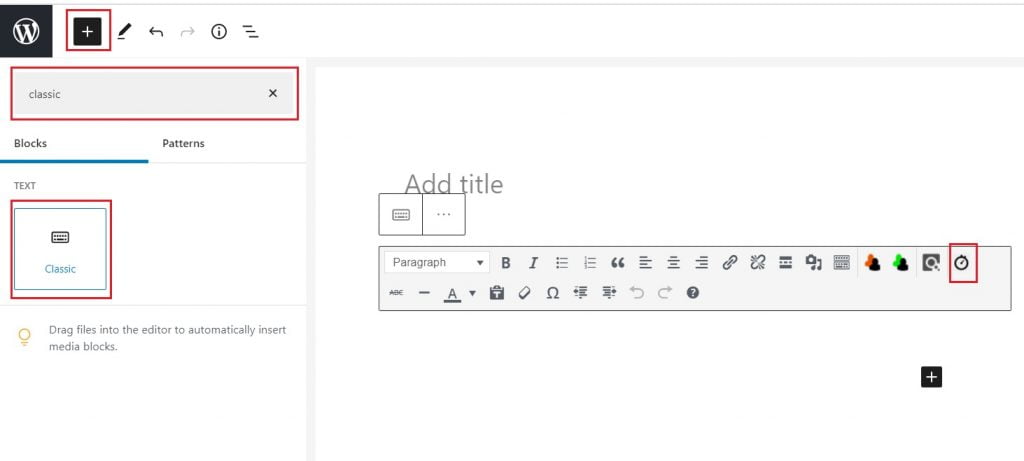
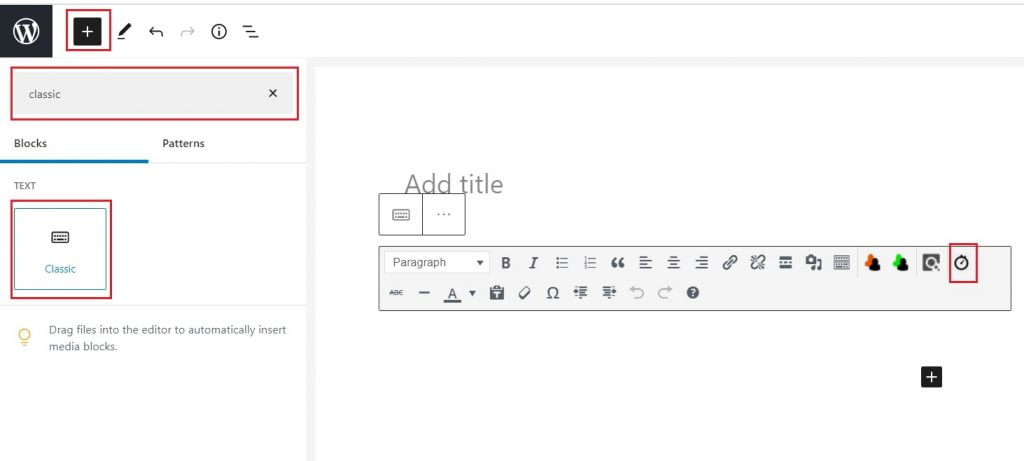
Add New Page using the Classic editor
Step 3
Insert Timer Shortcodes

Step 4
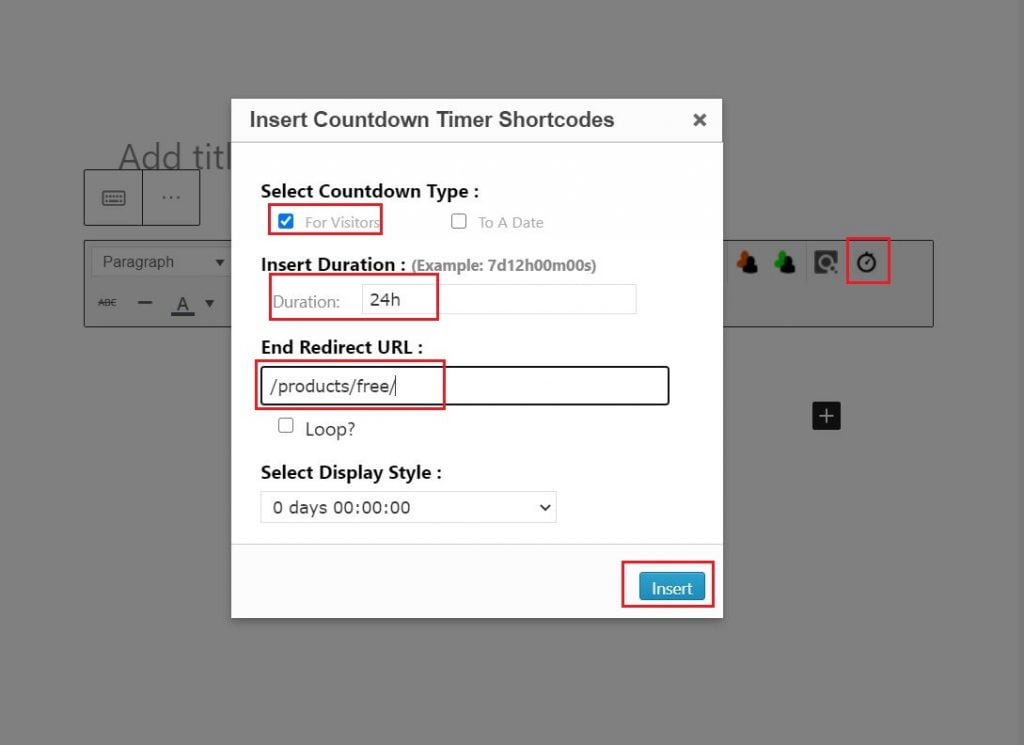
Select For Visitors as Countdown Type, Duration & End Redirect URL
Step 5
Click the Insert button. Once added, you can style the text just like you would with any other WordPress based content.
Step 6
Optionally, you can Loop the timer if needed.

Step 7
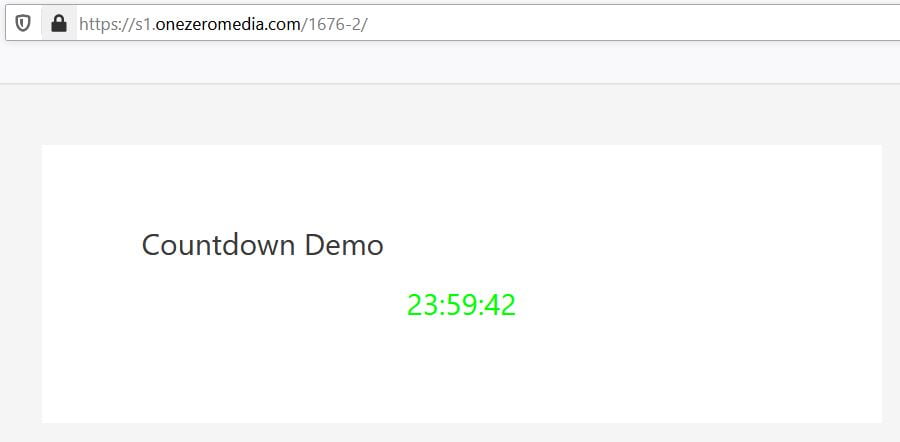
Visit the page as non log-in user and the timer will start counting down.The timer continues counting down even after the user exits the page.

If the user revisits the page after the countdown they’ll be redirected to the URL or the timer can actually be looped.
How to install the Fast CountDown add-on – To A Date type
Step 1
Navigate to the FastFlow add-ons, click the Licensed tab. Select Fast CountDown and click Install Now and Activate.
Step 2
Add New Page using the Classic editor
Step 3
Insert Timer Shortcodes

Step 4
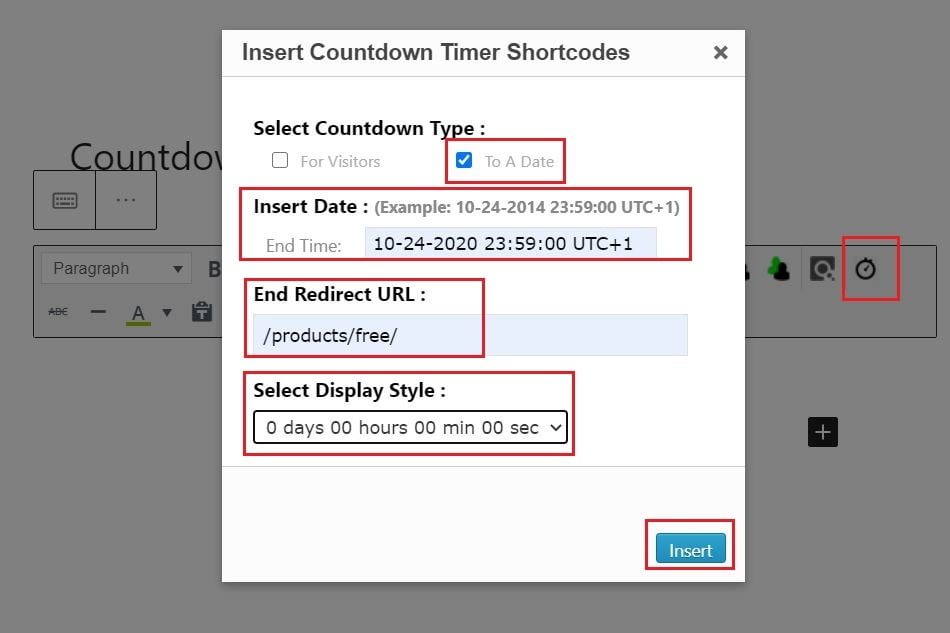
Select To A Date as Countdown Type
Step 5
Fill up End Time format, End Redirect URL & Select Display Style
Step 6
Click the Insert button. Once added, you can style the text just like you would with any other WordPress based content.

Step 7
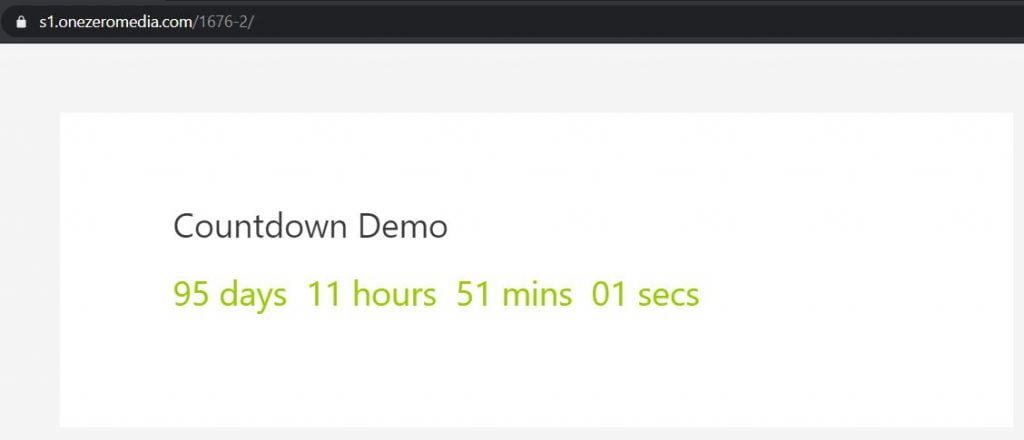
Visit the page as non log-in user and the timer will start counting down.

Once the timer reaches zero and the user revisits the page, they will be redirected to the End Redirect Url.
Ask any questions below
